The following article describes a small proof of concept on how to deploy a sample JEE application. The purpose of that application is the show a transition path from traditional JEE applications requiring a huge application server installation to a more self-contained, still JEE compliant application with a smaller footprint.
Autor: Michael Engelhardt
You might not know that the order of static imports and ordinary imports is crucial. I stumbled upon a code snippet using a static import from a static inner class, during some codes research for a work project. Trying out that code ends up with a compiler error, saying that a standard class from the JDK was not found.
IoT starter ESP8266-12 – Basic wiring
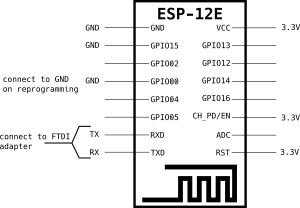
The ESP8266(Wikipedia) chip is an affordable Ardunio compatible and WiFi enabled microprocessor. From the several modules out there this note selects the ESP8266-12 one, which features up to 12 I/O pins. Although there is a lot of information on the around the ESP8266, it was a kind of hard to figure out correct wiring for an initial setup. With the help of ESP8266 Community Wiki I ended up with the following wiring:

- GND –> GND (LOW)
- GPIO15 –> GND (LOW; this is required for the ESP-12 module)
- GPIO0 –> floating (disconnect; need pulled to GND (LOW) for reprogramming)
- RXD –> TX of the FTDI (serial to USB UART ) module
- TXD –> RX of the FTDI module
- VCC –> 3.3V (HIGH)
- CH_PD or EN –> 3.3V (HIGH)
- RST –> 3.3V (HIGH)
Most documentation refers to CH_PD pin, but that pin was labeled as EN on my board
For successful operation there is also a reliable 3.3V power source required. In my experience powering the ESP from the FTDI module did not work for me.
Visiting the Goto Conference in Berlin let me code a quick hack of a personal conference planner GotoCo . GotoCo is a small mobile application based on web technologies using the Ionic framework. It features to access the conference information, store them locally for later use and build your personal conference schedule. Visit http://apps.mindcrime-ilab.de/gotoco/index.html to check out the app – but due to the conference is already over it might not that useful anymore.
Conference sessions and tracks become more or less fixed after some point and network usage is always critical on mobile devices (limited speed or transfer volume). Applying a cache mechanims seems appropriate in order to make the app more responsive and mobile friendly.

Sometime ago I have been stumbled upon a demonstration of Firefox OS. There was said that most applications in Firefox OS are build from HTML5 and Javascript even the more hardware related ones like a battery indicator. Furthermore they pointed out that some of the Firefox OS API become available in Mozilla Firefox browser too. The Battery API is one of those – already available – APIs and it is becoming standardized by the W3C too. This was an inspiration to play around with the that API and build a simple web based battery status indicator relying on HTML5 Canvas, Javascript and the Battery API. You can view the result here.